Ultimamente ho avuto bisogno di pubblicare determinati articoli contenuti in una categoria all’interno di pagine diverse dalla home e che questi post non comparissero nella home del blog di WordPress.
Ho cercato molto online per trovare una soluzione e dopo un po’ di ricerche, trovai un modo abbastanza facile per effettuare questa operazione.
Su WordPress non esiste un’impostazione che permette di fare questa cosa e neppure un plugin preciso. Quindi in alcuni passaggi dovremmo intervenire manualmente sul codice php del nostro template. Nulla di particolarmente complicato, non preoccupatevi.
Allora innanzi tutto dovremmo andare a recuperare l’id (ovvero il valore numero di identificazione) della nostra categoria a cui vogliamo apportare questa modifica.
Per farlo dovremmo accedere al database, dove è installato WordPress.
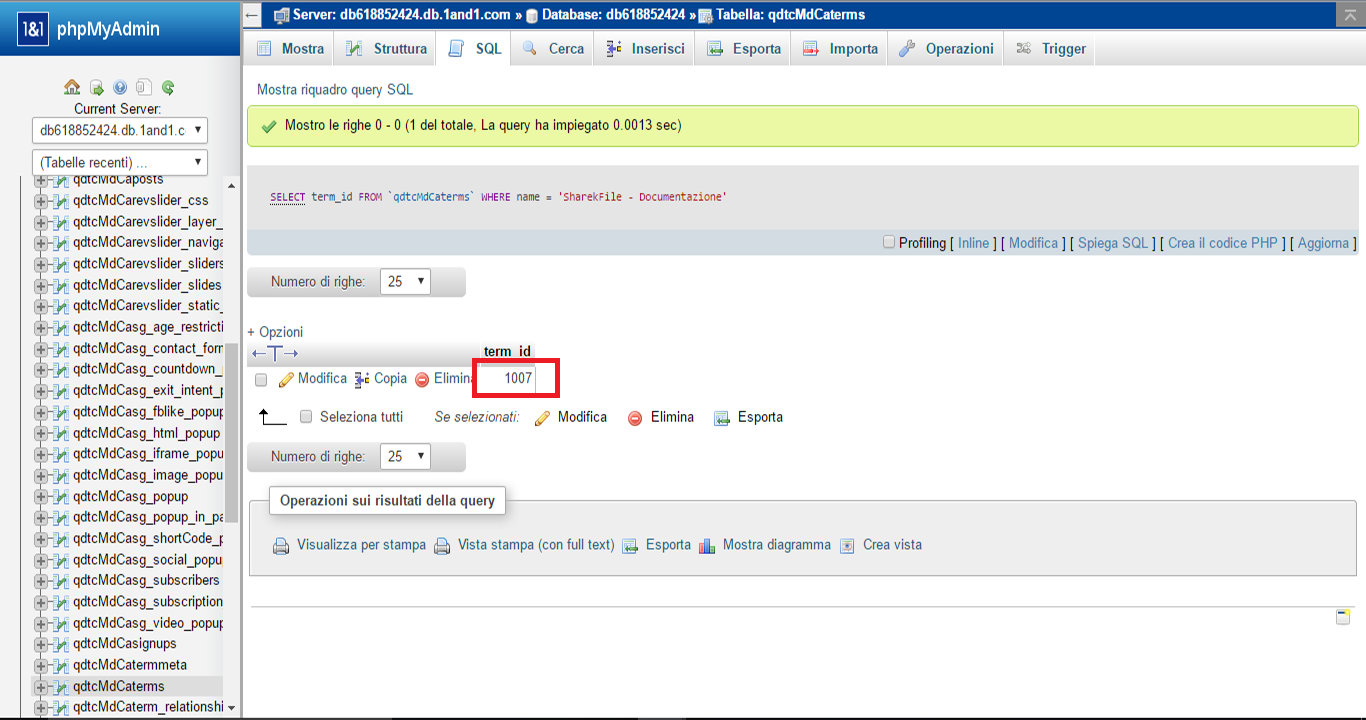
Dovremmo accedere con phpmyadmin.

Come potrete notare, in ogni pannello di controllo dei vari hosting, nel mio caso 1and1, vi viene fornito l’accesso al database.
Una volta entrati nel pannello di controllo di phpmyadmin, sarà necessario cercare la tabella terms.

Ora dovrete andare a cercare l’id della categoria. L’id è contenuto nell’attributo term_id.
Per cercare questo valore in modo veloce, dovrete cliccare sul pulsante SQL evidenziato in rosso.
All’interno della finestra che comparirà dovrete digitare la seguente query e cliccare sul pulsante esegui. Se volete sapere in dettaglio cosa stiamo facendo e cosa sono le query nei database, leggi il mio corso base sui DBMS
SELECT term_id FROM nome_tabella WHERE name = ‘nome_categoria’
Non ho inserito il nome della tabella da cercare, in quanto ogni installazione diversa di WordPress, potrebbe avere un prefisso diverso della tabelle. Se durante l’installazione non avete impostato un prefisso, il nome della tabella sarà wp_terms
Come nome della categoria inserite il nome a cui volete applicare questa operazione.

Una volta cliccato sul pulsante esegui vi apparirà la categoria richiesta e quindi si potrà copiare il dato richiesto per proseguire con la guida.

Perfetto. Un passaggio importante lo abbiamo appena concluso. Ora dovremmo accedere da ftp e scaricare il file index.php e page.php dalla cartella dove è contenuto il tema attualmente attivo.
I temi vengono conservati nella directory wp_content/themes/nome_tema

Una volta scaricati dovrete cambiare il nome al file page.php. Mettete un nome che volete, l’importante è che ci capiate e sappiate riconoscerlo.
Io l’ho rinominato come page01.php.
Ora lo apriamo con un editor di testo. Io consiglio notepad++ o simili, ma se non lo avete, dato che si tratta di modifiche brevi, va bene anche il classico blocco note.
Questa prima modifica non andrà a fare altro che realizzare un template personalizzato da apportare ad una o più pagine che creeremo su WordPress. Questa modifica vale per qualsiasi categoria di articoli che vogliamo pubblicare in pagine specifiche.
La prima modifica da inserire è il nome del template. Dovremmo inserire uno spazio di commento nel codice con il nome del template. Il nome potrà essere come noi vogliamo, ma deve essere scritto in modo che poi si riesca a scegliere senza sbagliare.
Il seguente codice va inserito appena sotto alla prima riga, che porta la seguente sequenza di caratteri: <?php, Questa sequenza sta a significare che è stato aperto uno script php.
Il codice da inserire è:
/*
Template Name: NOMEDELTEMPLATE
*/

Ora passiamo alla seconda modifica da apportare sempre a questo file. La prossima fase è quella di inserire il comando che permetterà al template di visualizzare tutti gli articoli pubblicati nella categoria desiderata all’interno della specifica pagina che poi andremo a creare.
Prima che lo script si chiuda (?>) e inizi la parte html della pagina, inserite questa parte
$query= ‘cat=ID&orderby=date&order=DESC’;
query_posts($query);
Al posto di ID inserite l’ID della categoria prelevato in precedenza dal database

Una volta fatto ciò salvate il file e aprite l’altro scaricato, ovvero il file index.php
Dato che ora i post che pubblicherete andranno a finire nella pagina richiesta, ma anche nella home. Per evitare questo, inserite questo comando nel file index per evitare che i post vengano caricati anche nella home e quindi visti da tutti.
if (is_home()) {
query_posts($query_string . “&cat=ID”)
}
Al posto di ID inserite il valore della categoria desiderata.

Fatto ciò salvate anche questo file e caricate entrambi i file via ftp. Dato che il file index.php è ancora presente sul server, filezilla o qualsiasi altro programma ftp, vi chiederà se volete sostituirlo con la versione nuova che avete appena modificato. Voi date l’ok.
Perfetto. Ora la parte più difficile è stata fatta. Ora dovrete andare ad installare il plugin Page Links To
Ora procediamo a creare una nuova pagina.
Come template scegliete quello che avete creato modificando la copia del file page.php

Infine andiamo in fondo alla schermata e troveremo l’interfaccia del plugin Page Links To
Qui cliccate su Custom URL e quindi digitate nell’area di testo che vi apparirà:
www.vostrosito.estensione/?cat=ID
Dove per vostrosito inserite il dominio del vostro sito. Al posto di ID l’ID della categoria desiderata.
Ora salvate le modifiche. Il procedimento è concluso e tutti i nuovi articoli che pubblicherete in quella determinata categoria saranno visti in una pagina specifica e non sulla home.
Spero di essere stato utile. Alla prossima