Dopo aver introdotto, nel precedente articolo, Bootstrap, oggi vorrei parlarvi di un tool grafico, un’editor per la precisione, che facilita molto la vita a chi non sa bene come si scrivano pagine web, ma vuole creare un sito semplice, ma ben fatto e ben strutturato, senza ricorrere a CMS come WordPress.
Prima però voglio fare una premessa in merito. Io non sono molto favorevole all’utilizzo di questi strumenti, in quanto compilando il codice in modo automatico, lo stesso codice risulta essere di scarsissima comprensione e soprattutto non è facilmente modificabile. Ecco qui un esempio di una pagina scritta con Pingendo.

E questo è il suo codice sorgente:

Anche se la pagina è molto semplice, nella sua realizzazione, in quanto non presenta elementi complicati, il suo codice sorgente essendo compresso e senza alcuno spazio o riga di indentazione, è veramente difficile comprenderlo. Per questo motivo consiglio sempre, per progetti veramente importanti, di affidarsi a se stessi, ovvero scrivere il codice in modo autonomo, per riuscire a modificarlo senza troppi problemi in futuro.
Questo software, inoltre, è l’alternativa più valida che abbia visto, all’editor originale Bootstrap, che è a pagamento. L’editor originale si chiama Bootstrap Studio.

Ma ora direi di passare a vedere come funziona Pingendo e quali siano i suoi punti di forza e quali invece siano i suoi lati negativi.
Prima di tutto dovrete procede a scaricare il software dal seguente link.

Come possiamo notare dall’immagine, il software è disponibile per Windows, Linux e Mac. In poche parole copre praticamente tutte le piattaforme pc.
Una volta scaricato e installato (l’installazione è veramente semplice, quindi mi risparmi di scriverla), è possibile aprire l’editor, che si presenta con questa interfaccia, piuttosto minimale, ma ben comprensibile.

Cliccando sul link al centro sarà possibile creare la prima pagina del nostro sito.

L’editor ora ci permette di scegliere tra una pagina totalmente vuota, da personalizzare completamente da 0, oppure una pagina con già presente un template personalizzato. Io in questo caso sceglierò la prima, ovvero la pagina vuota.
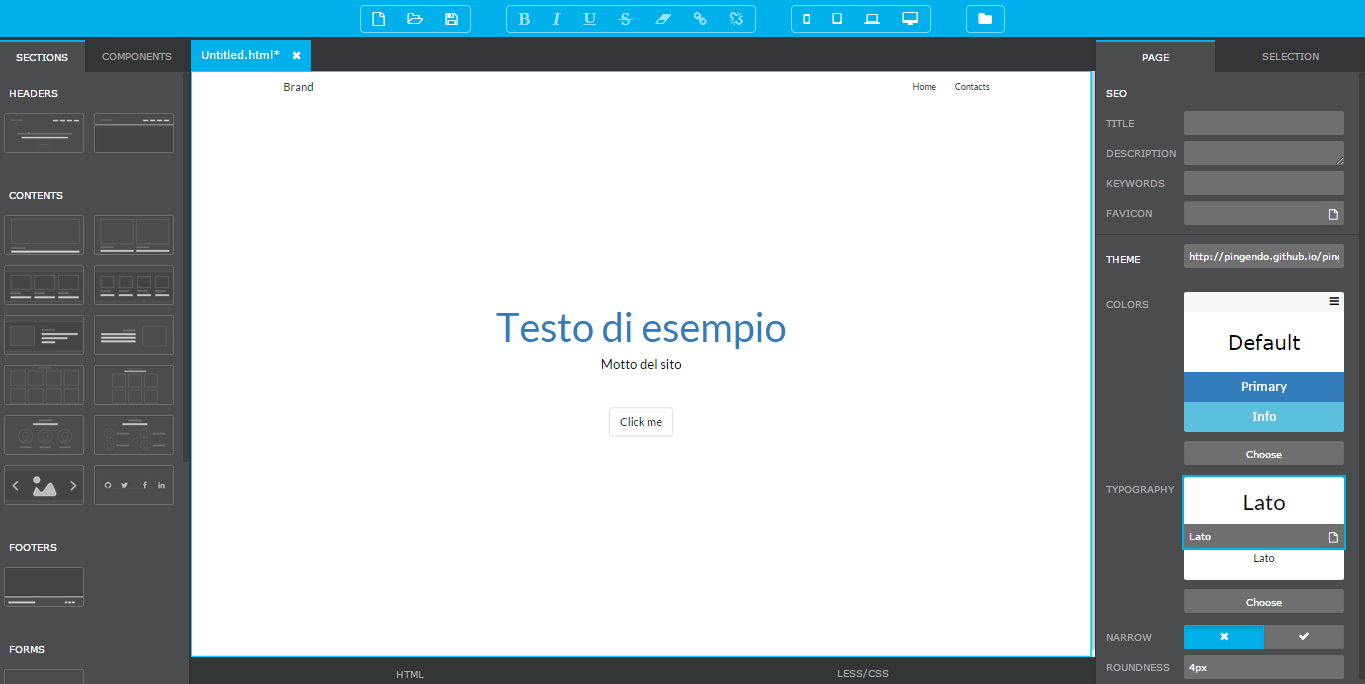
Questa è l’interfaccia che ci compare ora

L’interfaccia grafica si suddivide in 3 sezioni:
- La siderbar a sinistra permette di aggiungere elementi alla pagina, quali intestazioni, vari div con gallerie immagini, piuttosto che sezioni con del testo o così via.
- La parte centrale permette di visualizzare un’anteprima della pagina e soprattutto permette di cliccare sui vari elementi posizionati e di personalizzarli a proprio piacimento grazie agli strumenti posti nella siderbar laterale destra.
- La siderbar laterale a destra permette di personalizzare tutti gli elementi della pagina
Facciamo un esempio. Aggiungiamo un titolo principale alla pagina, scegliendolo dal menu a sinistra e poi lo andiamo a personalizzare dal menu posto a destra.

Notiamo che ad esempio l’header che ho aggiunto presenta una serie di link pratici, totalmente modificabili, in alto alla pagina e poi presenta un titolo posto al centro, totalmente personalizzabile e un pulsante che permette all’utente di compiere un’azione che noi dovremmo stabilire.
Questo è l’header con apportata qualche piccola modifica

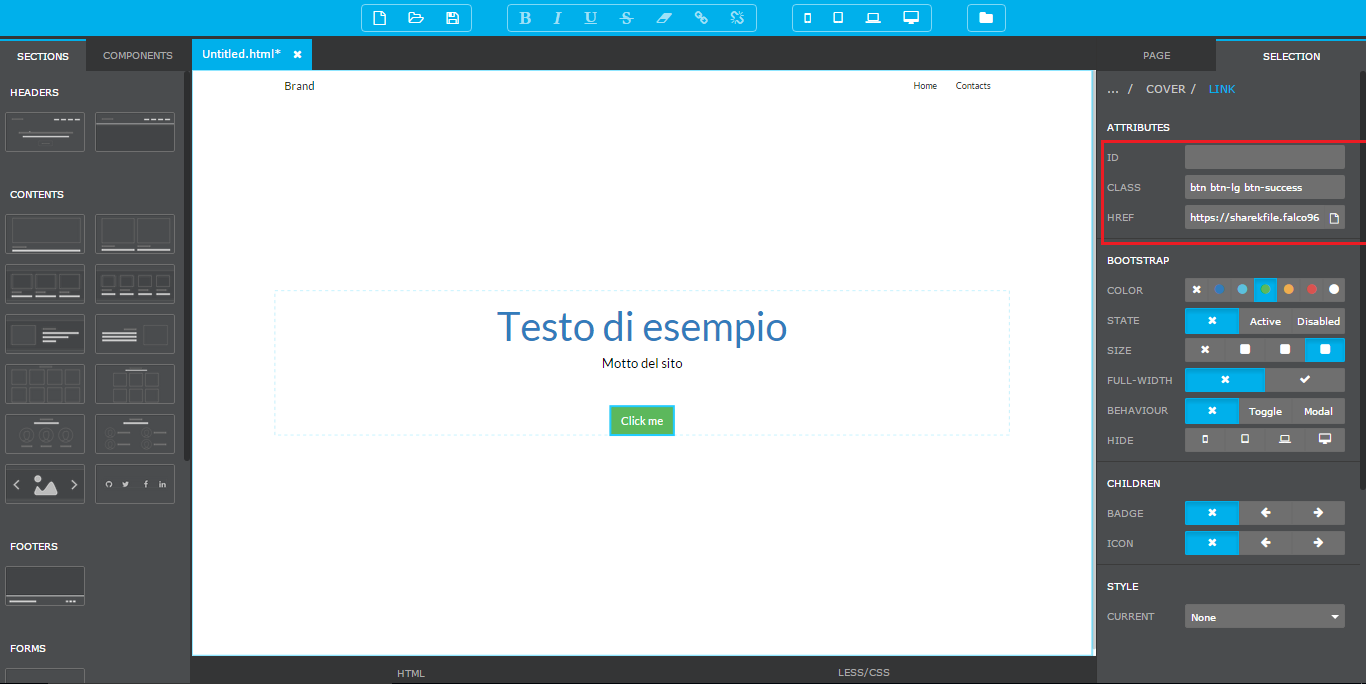
Si possono fare ulteriori modifiche. Ad esempio, utilizzando le classi dei pulsanti di bootstrap, che abbiamo visto nell’articolo precedente, è possibile modificare il pulsante al centro.

Qui c’è un piccolo dettaglio da sottolineare. Per modificare i pulsanti è necessario specificare manualmente la classe da utilizzare. Non è infatti disponibile un menu a tendina che consenta questa scelta per chi proprio Bootstrap non lo conosca.

La cosa bella però è che grazie ai form di personalizzazione dei pulsanti, è possibile impostare in un modo piuttosto semplice, l’ID del pulsante, utile per effettuare personalizzazioni aggiuntive grazie a un css esterno creato da voi a mano, specificare la classe del pulsante, con il form CLASS e impostare la url di destinazione del pulsante, grazie al form HREF.
Possiamo impostare un’immagine di sfondo per ogni sessione della pagina, andandola a caricare noi manualmente, oppure scegliendola tra quelle inserite nel database di Pingendo. Una cosa negativa che ho notato, è che scegliendo un’immagine personalizzata, caricandola dal proprio computer, non venga utilizzata. Vengono utilizzate solo le immagini pre-caricate su Pingendo stesso.

Questa invece è la selezione delle immagini di Pingendo

Dal menu in alto è possibile scegliere se si vogliono utilizzare immagini o svariate sfumature

Scegliendo un’immagine, la nostra header viene in questo modo:

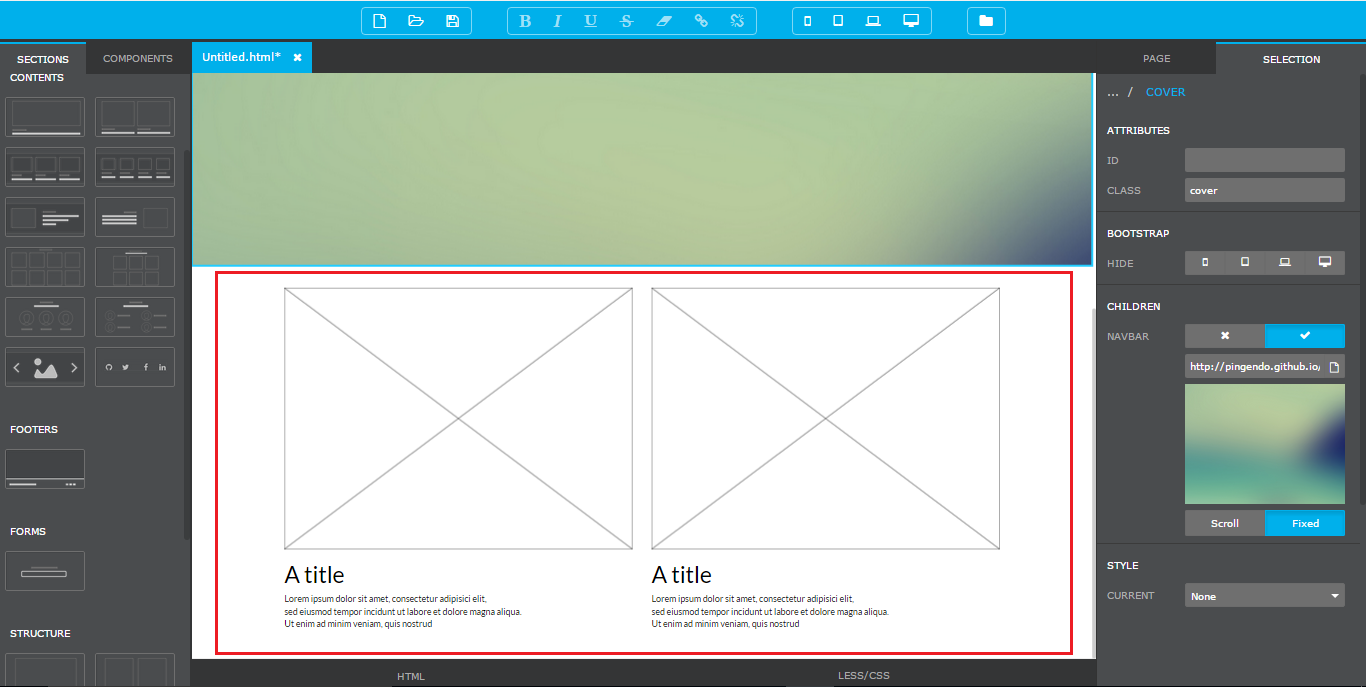
Ora andiamo a personalizzare il contenuto della pagina.
Andiamo a scegliere dalla sliderbar a sinistra un elemento, o una serie di elementi, da aggiungere alla nostra pagina.

Andiamo a personalizzare, come prima la pagina e vediamo se possiamo andare ad implementare un’aspetto gradevole.
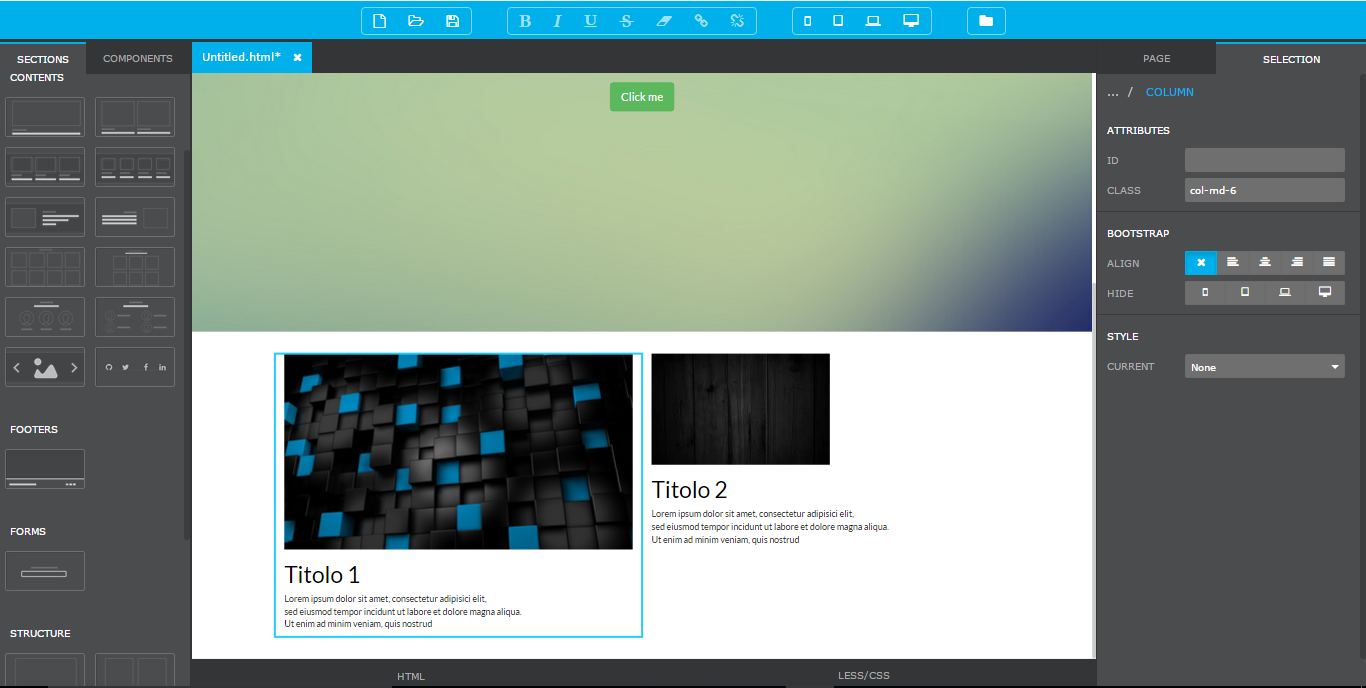
Ad esempio, per ogni colonna, io andrei ad aggiungere un’immagine personalizzata.

Sempre dal form a destra è possibile scegliere l’ID, per modificare il tutto da un css esterno, impostare la classe con CLASS e andare a scegliere un’immagine personalizzata con SRC.
Ora abbiamo modificato anche i titoli alle varie colonne. Come vedete è possibile veramente fare di tutto con questo editor.

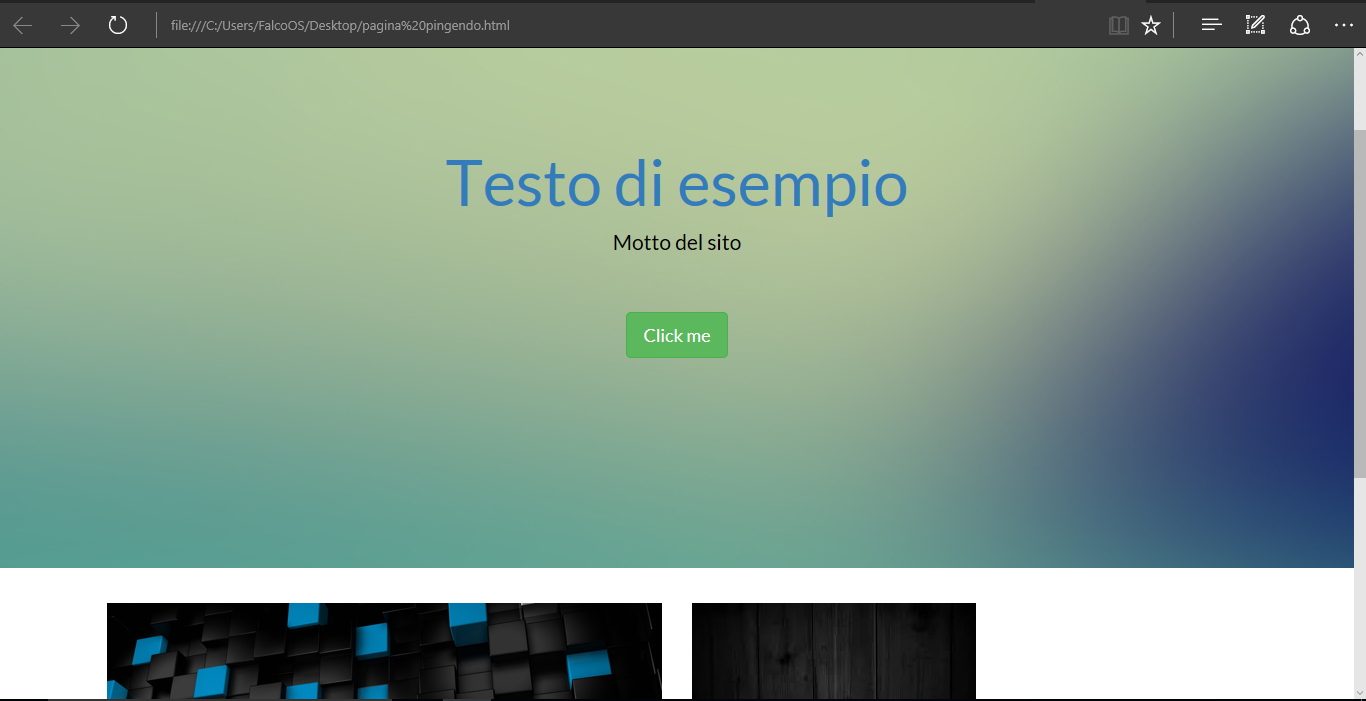
Una volta salvata la pagina, la potremmo visionare dal nostro browser.

Per concludere possiamo ben dire che grazie a Pingendo, software totalmente gratuito, è possibile veramente fare grandi cose, anche per chi non conosce molto bene i linguaggi web, ma ha voglia di “smanettare” un po’ con il computer, mettendosi in gioco.
Con questo è tutto e vi aspetto al mio prossimo articolo!